Sospiro is a future design solution for users to collaborate and learn. Specifically, it is an interface that tackles the difficulties that come with language barriers and creates an efficient way for foreign speakers to easily communicate with others around them.
Problem
For my Hybrid Digital Medias course, I was tasked with collaborating with two classmates to develop a future design solution for the City of Stratford, Ontario, and the challenges it may face in the near future (~50 years).
The future scenario we were tasked with involved a world in which mass migration to the Americas took place due to global warming. This in turn sprouted major language barriers that would affect the daily lives of citizens when trying to communicate to each other. Therefore, we decided to tackle the difficulties that come with new and diverse language barriers in our scenario as it would prove to be one of the biggest problems that could also be significantly aided with a mobile app.
My Role
Having the most experience out of my group in designing mobile interfaces, I acted as the lead designer and my teammates focused their time into creating content and custom illustrations.
Essentially, I coordinated the user task flows, interactions, visuals and prototyping for my group. I was also in charge of collecting user research through testing and focus groups to identify the feelings and perceptions they had about our app and adapt our design accordingly.
Users and Persona
The target users of Sospiro cover a wide demographic of all ages with anyone who has access to a smartphone and a desire for an efficient way to communicate in their desired language. Because of this, I followed the universal design principles to create an easy-to-use and enjoyable interface.
More specifically, we designed this app with a certain persona in mind. The persona is a middle-aged woman with a family who has just migrated over from Europe and is trying to adapt to her new home in Toronto, Ontario. Design aspects such as legibility, ease of use, quality of user journey, etc... were inspired by the needs of this persona.

Design Process
After choosing our future scenario, our group held usability tests with our classmates to get a better understanding of what kind of features they like or would want in our app. In doing this testing we found that the groups most requested features were a 'favourites' section where they can find their saved pages, and the ability to find what you are trying to translate by GPS location.
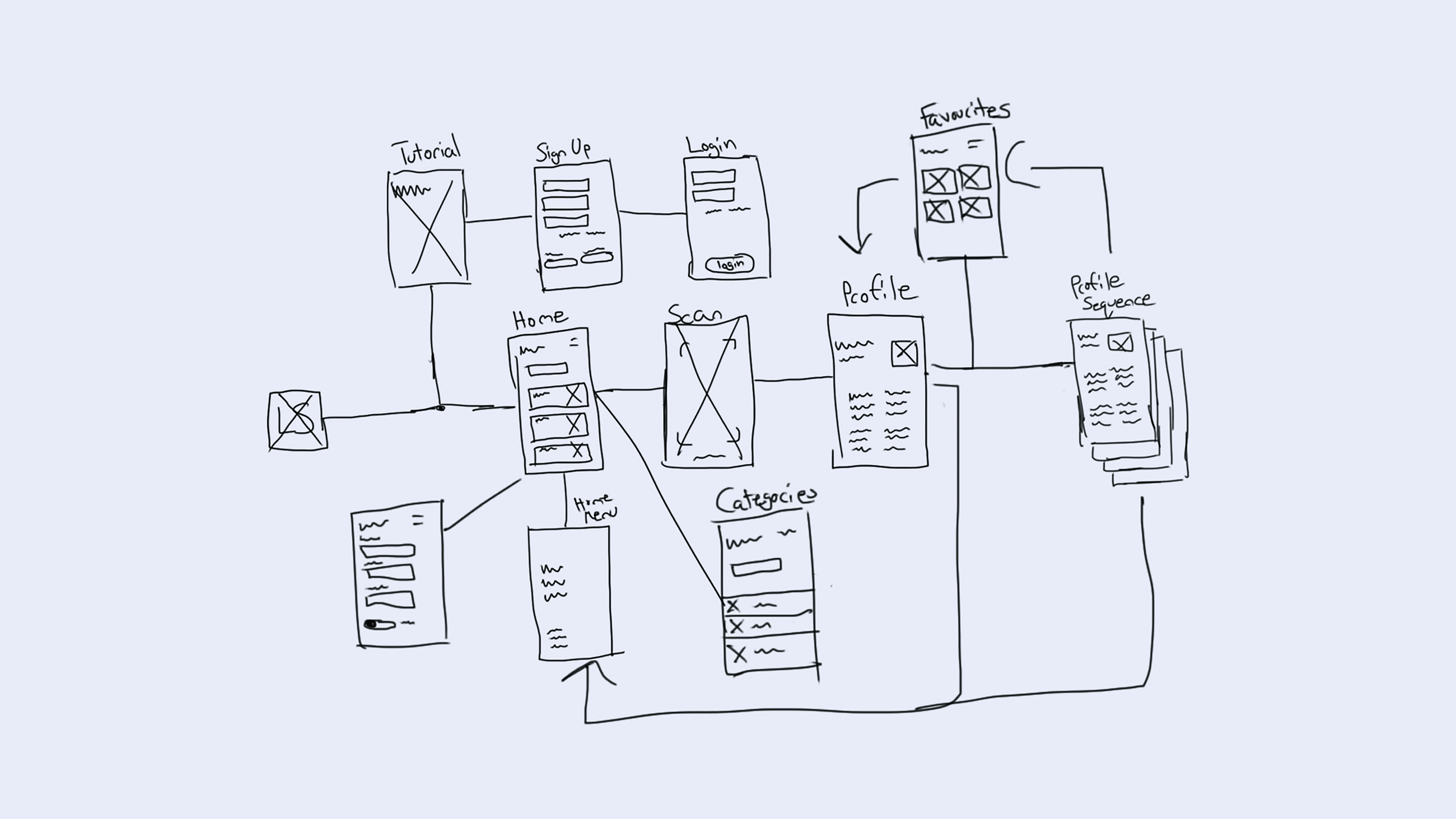
We then did a 90-minute design sprint to identify all of the main functions we wanted the app to have and plotted them out on sticky notes. More specifically, we independently came up with our own solutions to the problem and then came together to plot the notes in a linear fashion to follow a typical user journey flow. We found that some flows were better than others and then started drawing a finalized user flow map.
User Interface
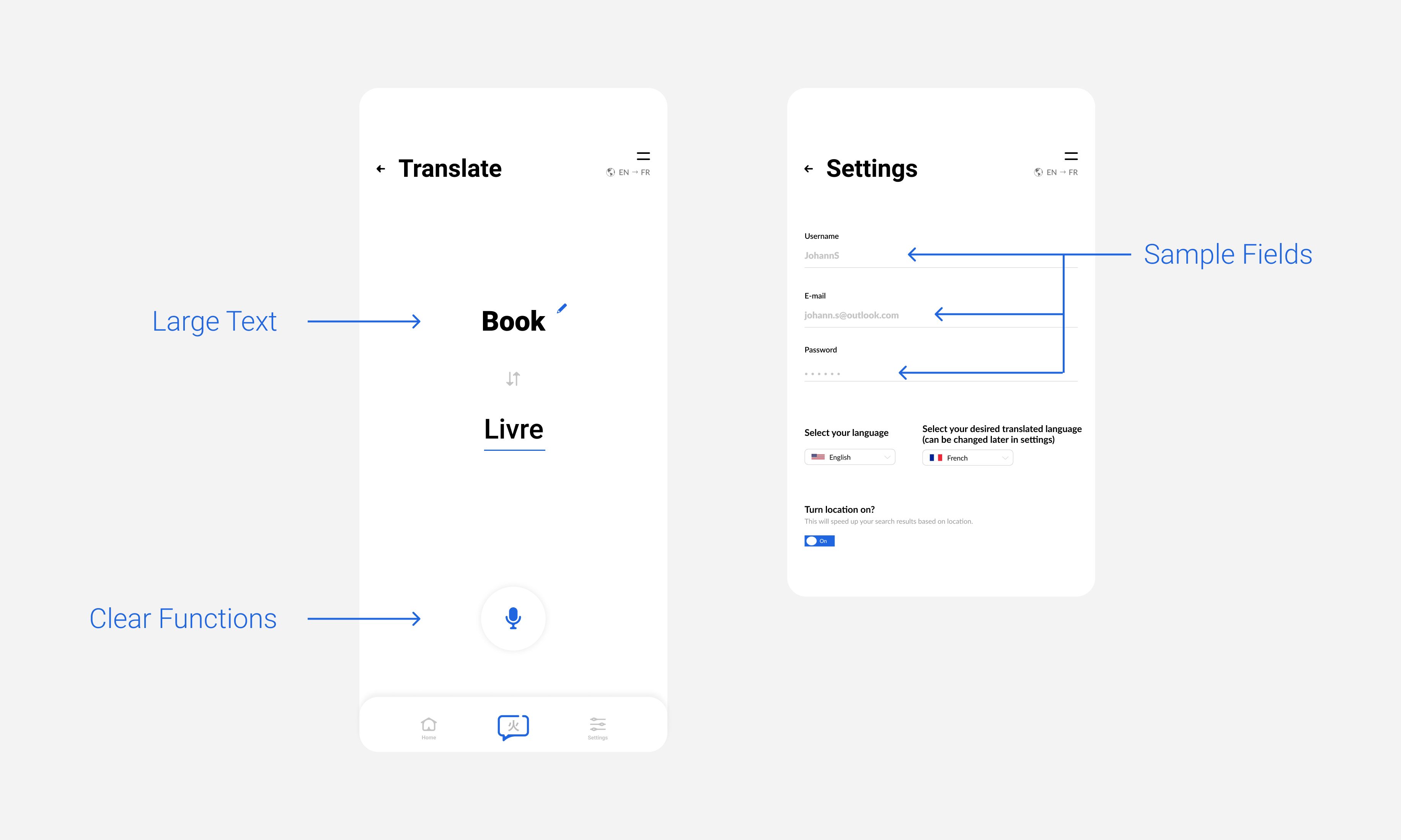
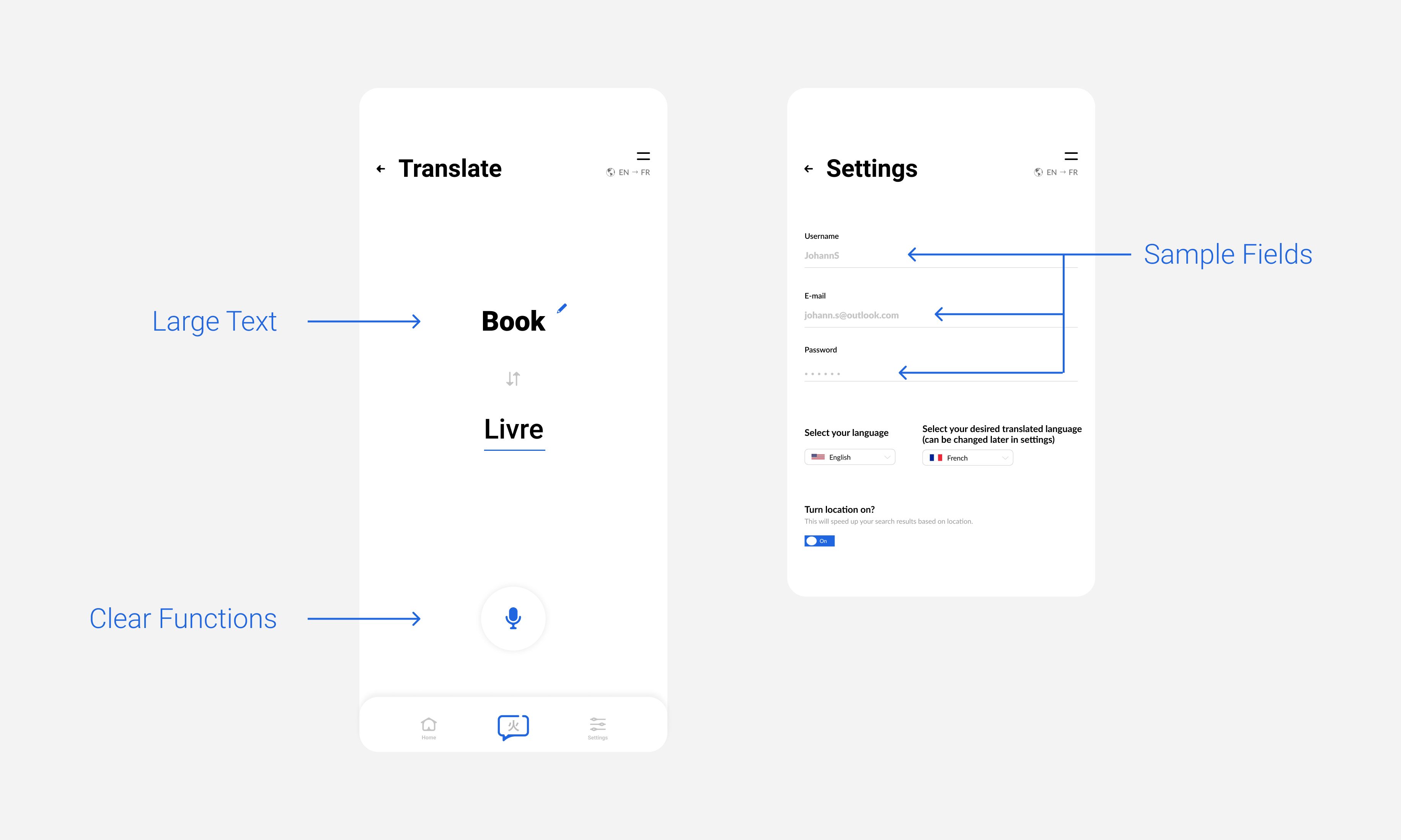
My goal in creating the visuals of the app were to be clean and simple, and to create an efficient and fast user experience. This was accomplished through large text, simple colours, clean illustrations and photos, and easy-to-understand tutorials.

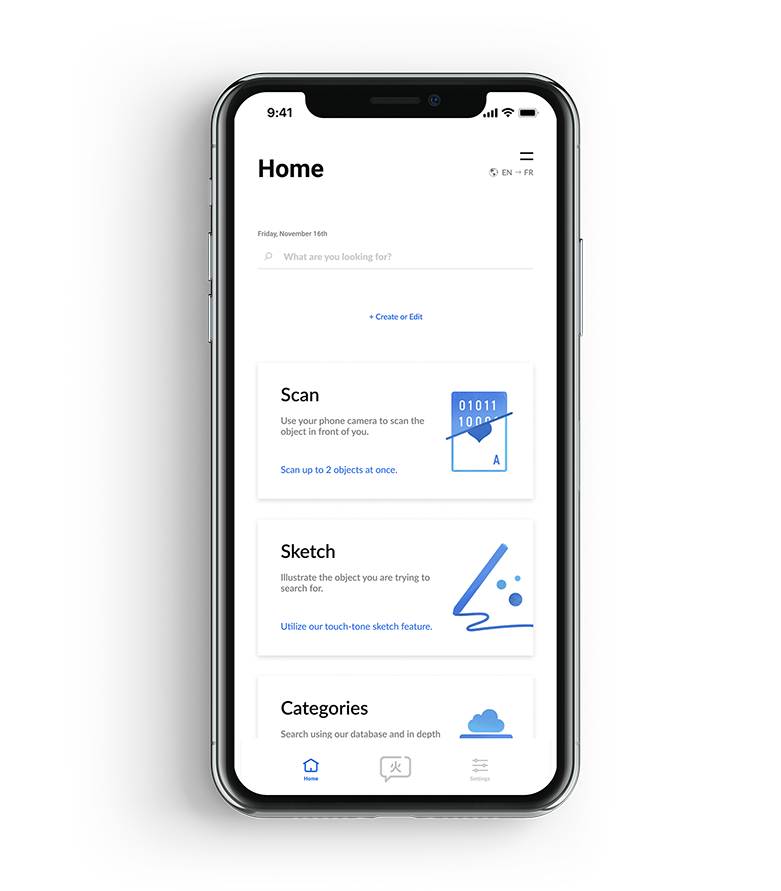
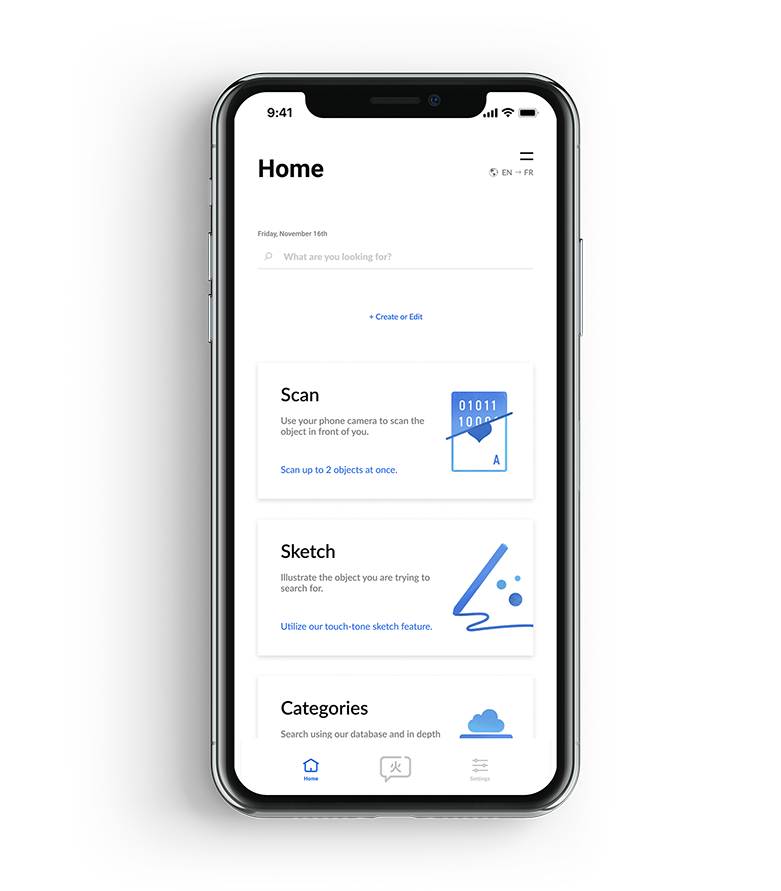
The home screen of Sospiro is how users will access all of the functions to find the object or theory they are looking for. Users can select 'Scan', 'Sketch', 'Categories', 'Location', or 'Translate' to search.

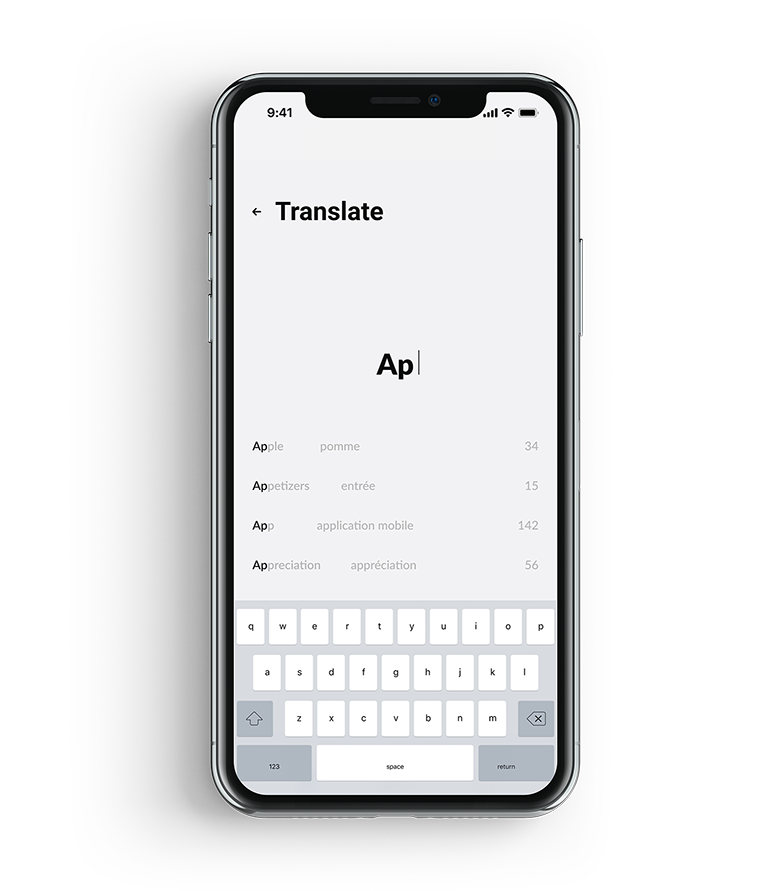
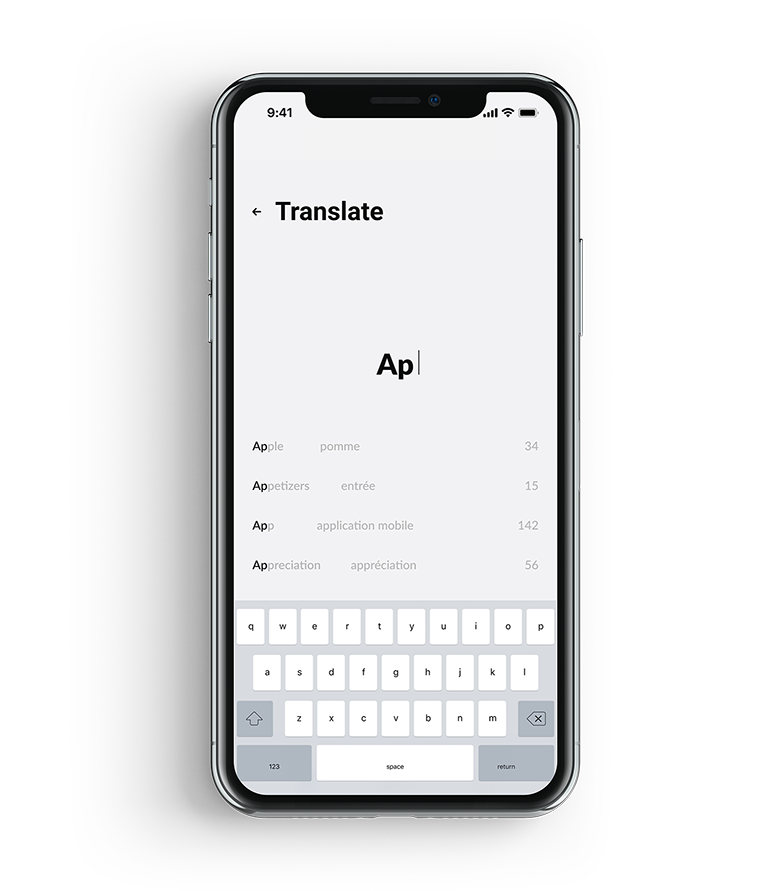
When searching, users can type or use voice-recognition and the app will suggest results based on the characters keyed in, along with the number of results for each topic.

Due to the scenario being approximately 50 years in the future, we had the ability to incorporate a scan feature that is several times better at sensing objects than ones today. Therefore, users can scan almost any object with their phone.

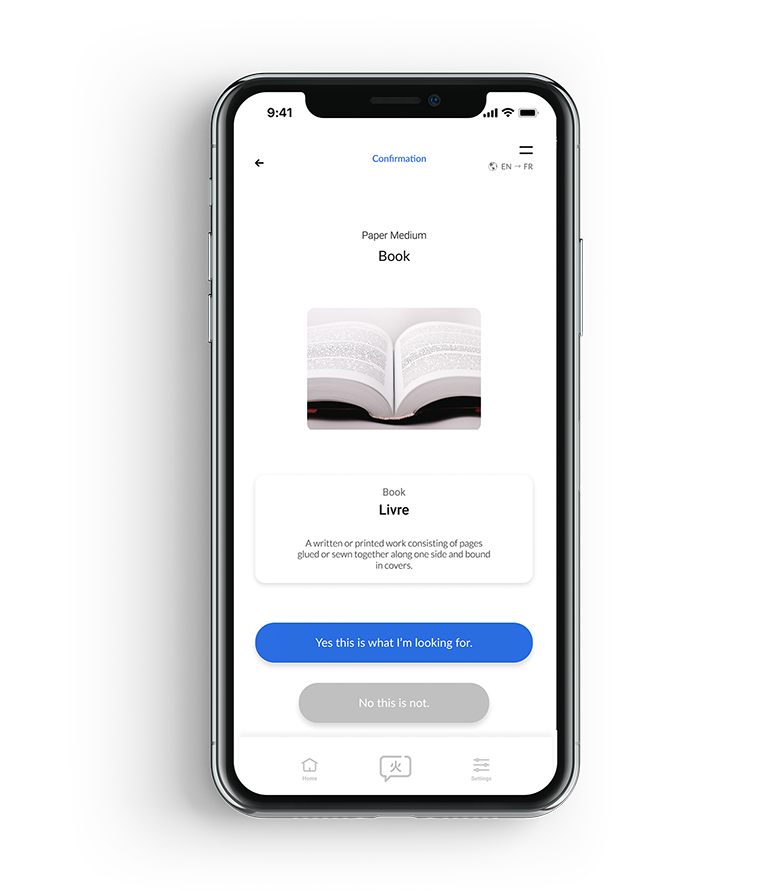
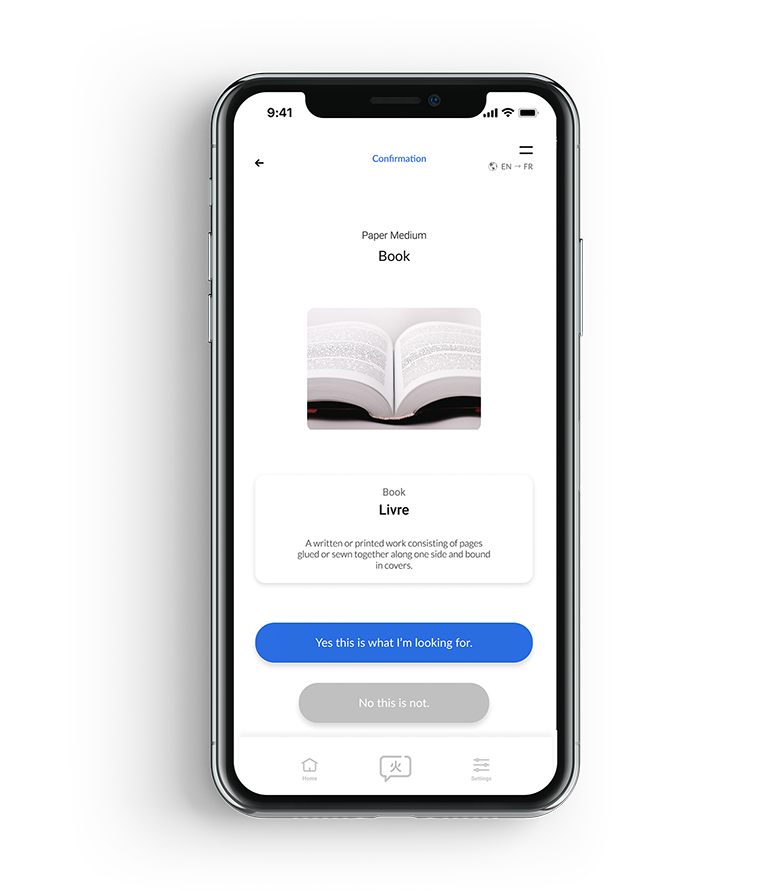
If users selected a function that has the possibility to provide the wrong result, they can confirm or re-select a search method. If they have not been able to find their search, they are prompted with the option to create and upload that object/theory to the database.
Outcome
This project must have been one of the hardest I've done to date simply because of the conditions of the project. Designing for the future (50 years at that) can be very complicated, especially since we cannot tell what the world will even be like at that time. Forward-thinking is an important skill and I believe this project was a great exercise in this aspect.
I think what went well in this project was the research phase as it proved to be very useful in the final stages of design. As a team we spent a lot of time trying to step into the shoes of someone who would actually use our app and it left us with a clear path to design the finished product.
Something that we could have done better would have been during the ideation phase. We spent a lot of time brainstorming solutions at the beginning instead of getting a solid understanding of the problem right away, and this lead to time wasted trying to come to a solution. I think we could have improved our work in this phase by mapping out our issues and the goals we wanted to reach. This would've resulted in a much better understanding of how to approach the project in a shorter time frame.
Booklet Case Study
The last part of the project was to create a case study of the project in a printed booklet form. The booklet was created in Adobe InDesign CC. Here are a few mock-ups of the booklet.