Validating and Developing Designs
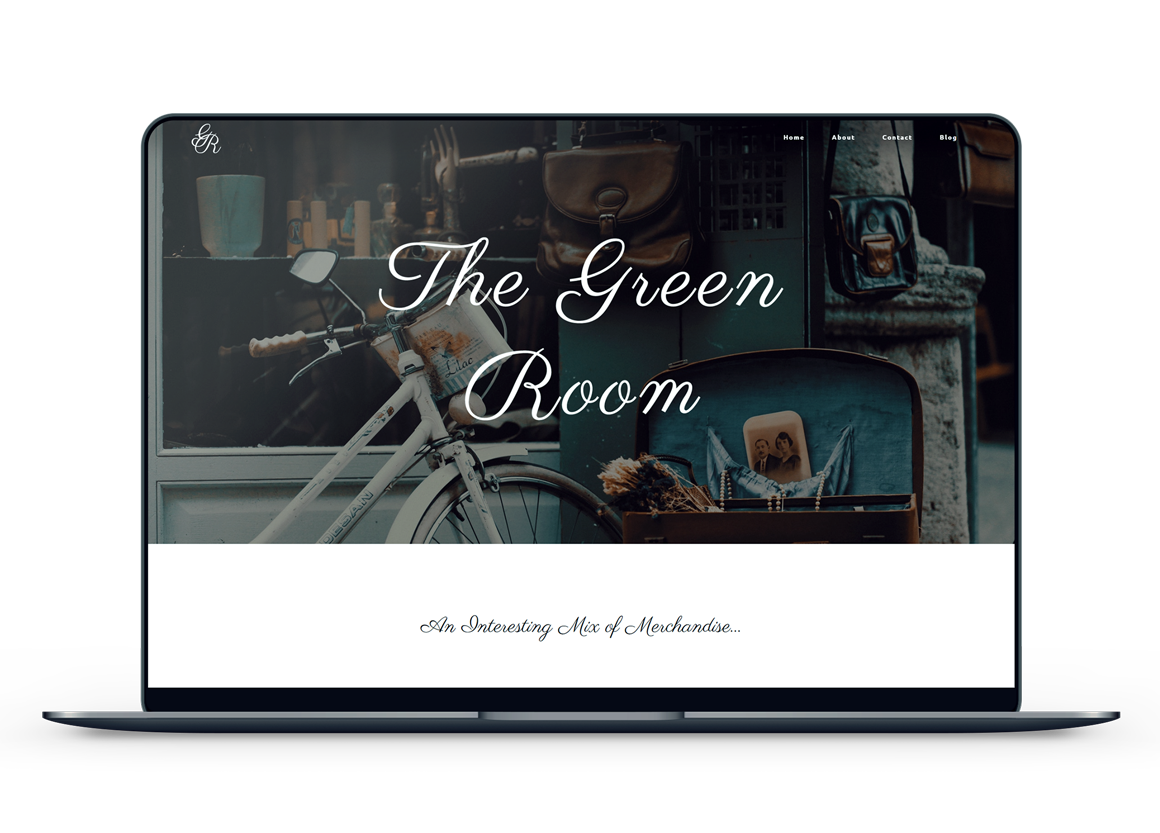
To begin creating our redesign, we wanted to transfer the feel and look of the store to the homepage. Therefore we designed it using a stock photo of a similar storefront and handwritten style cursive text to give a rustic and antique feeling. This page introduces visitors to the company and the store's theme, and it also provides tools that let them explore the rest of the site. This was an important function we wanted to add because one of the biggest issues with the original website was the lack of navigation. Due to this we created additional 'About' and 'Contact' pages and a clear navigation bar fixed to the top of every page.
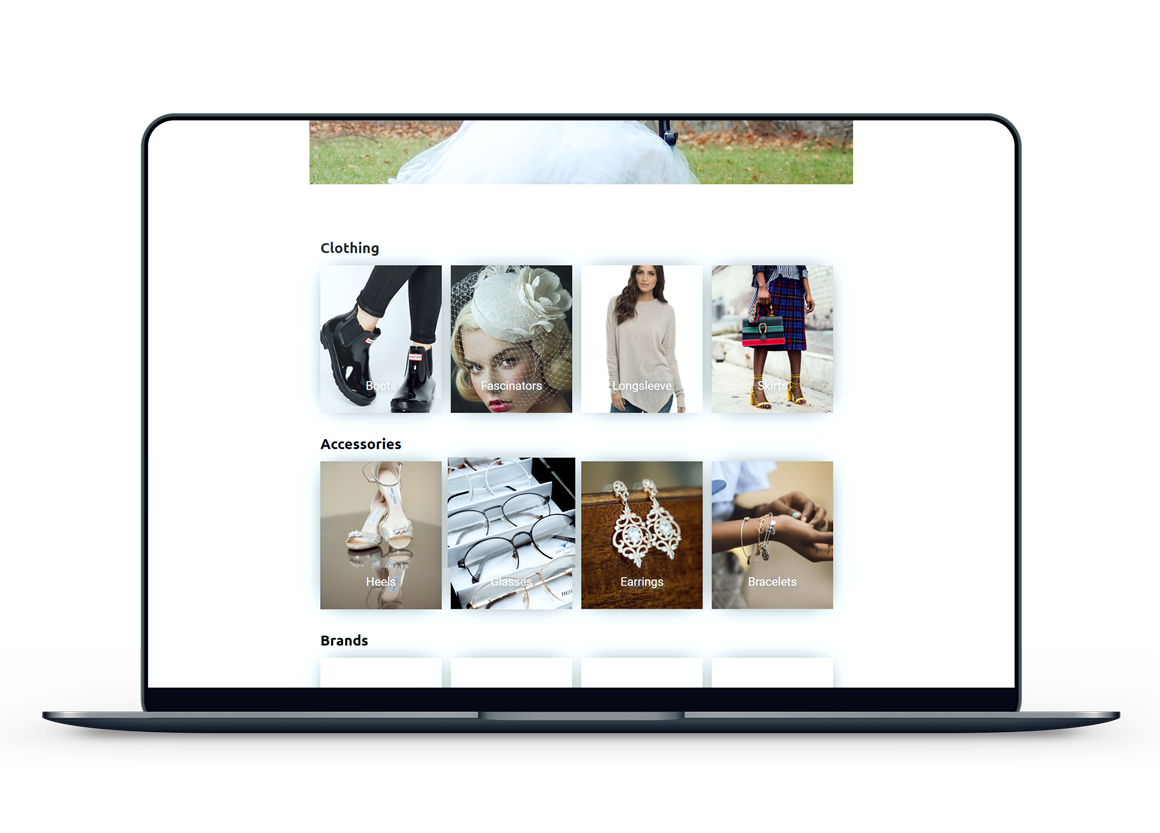
To go along with the website's original values, we wanted to give attention to the store's mission and why it is cherished by their customers. Consequently, there is a short description of the store's goals before diving into the items they carry. This is then followed by a gallery with photo-shoot-style images to showcase the looks and styles that can be created with The Green Room's clothing. Then we implemented a grid-style gallery to organize and display the items and brands carried by the store, instead of it being in one giant list.
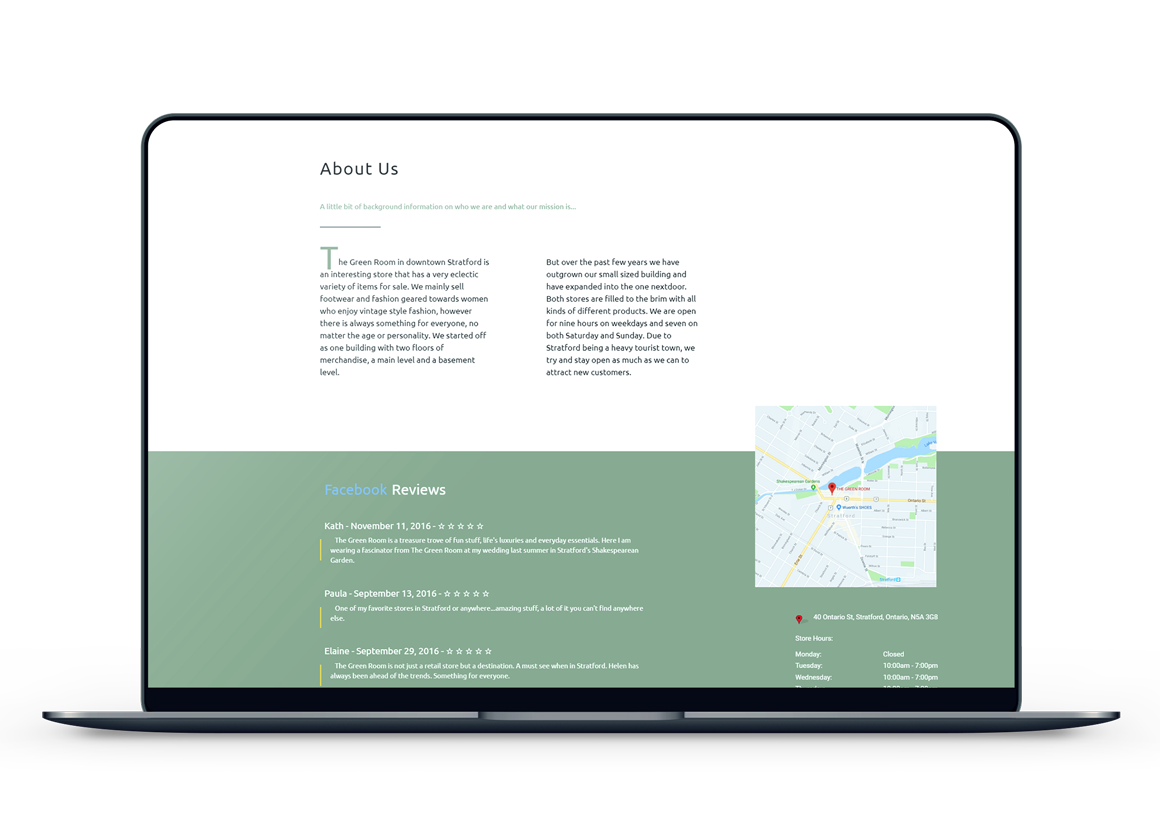
The 'About' page's main purpose is to communicate to customers what the store's mission and values are, how they successfully meet customers needs, and general store information. As the original website values the reviews they've received on Facebook, we included this in the 'About' page because it provides a higher chance of attracting customers. As well, there is an interactive map with store hours below so visitors can plan their visit efficiently.
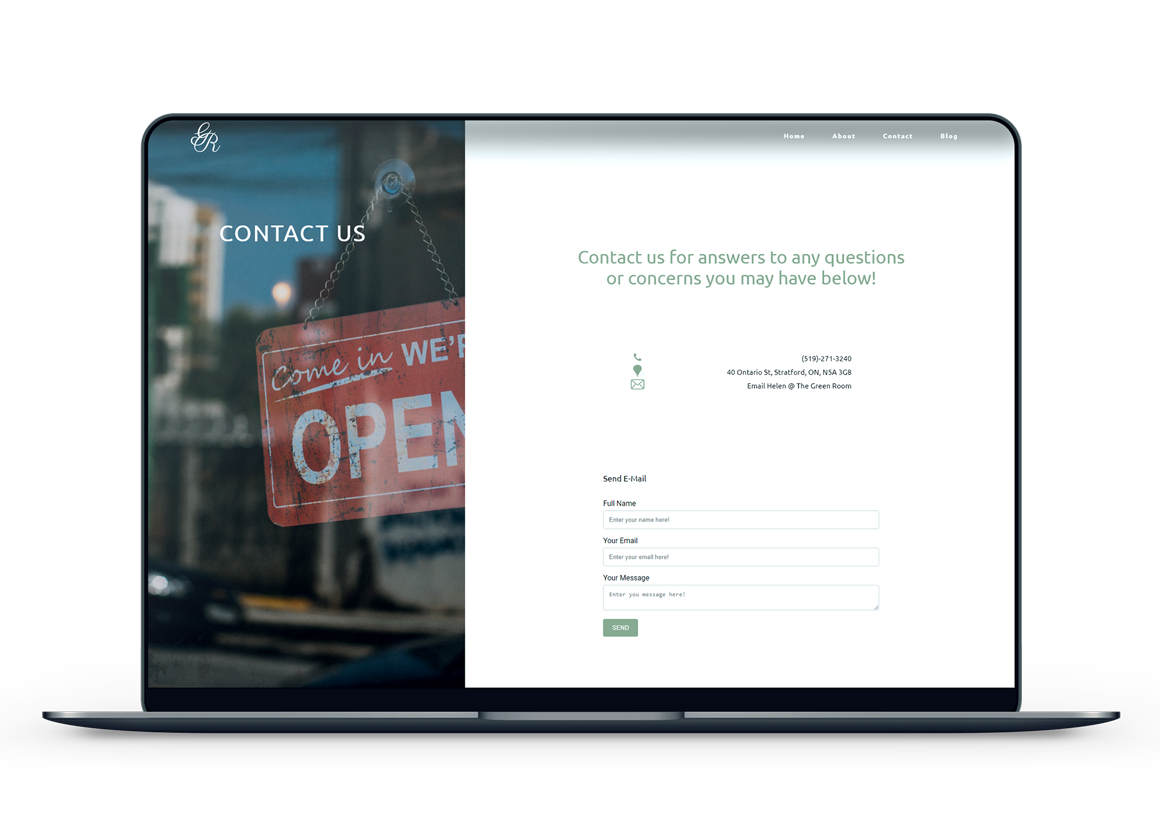
Finally, the 'Contact' page provides two methods to contact The Green Room in addition to their social medias links. Visitors can contact the company through the provided phone number/email or they can complete the short PHP form on the page itself.